常用原型图设计工具Balsamiq Mockups、Axure RP、Pencil对比
Ruby on Rails讲究的是快速敏捷开发,很适合在高强度下做快速开发。这个时候,文档什么的肯定是能省则省啦。不过,有两个文档是绝对不能省的。不但不能省,还要尽全力把它们做好,并且保持更新。这两个文档就是:使用Power Designer制作的数据库模型和界面原型。做界面原型可选择的就比较多了,试用了几个说下感受。
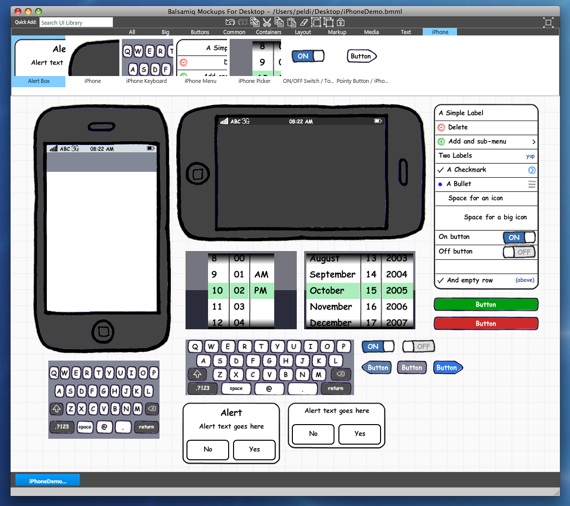
一、Balsamiq Mockups
先上几张图来开开胃:)
特点:
- 可存:告别那一堆堆的纸质线框图吧…
- 易用:UI控件支持自动拖拽,并且可以实现自动对齐;
- 美观:手绘风格,简约清爽;
- 丰富:从按钮到输入框,从导航条到页面、表格,甚至包括了最潮的Iphone元素;
- 方便:对元素的修改除了工具栏外,还可以使用隐藏编辑框,支持快捷键;
- 兼容:可使用XML语言保存元素,也可以导出PNG图片,可以插入到任何项目;
- 跨平台:基于Adobe air。Windows、Mac OS、Linux下都可以使用,还有能集成在Confluence,JIRA,和XWiki中的版本。如果你没时间下载桌面版,还可以直接使用网页版的Balsamiq Mockups
Balsamiq Mockups最好用于商用web产品设计中的低保真线框图或者草图设计,相对于纸和笔,它不够灵活;相对于Axure,它不够精确;他的优点也很明显,比纸和笔快,比Axure简单,易上手。
其实最最关键的是,它需要79美元,不过可免费试用。
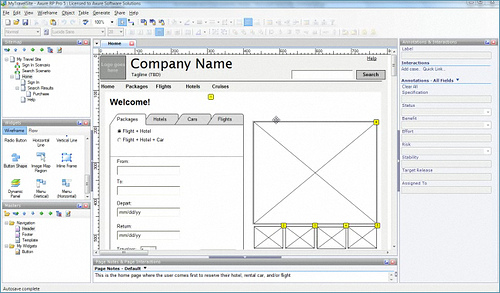
二、Axure RP
如果你觉得Balsamiq Mockups卖79美元还贵的话,那Axure就更显得色差奢侈了,很多Axure的培训费都远高于这个价!
Axure的发音是”Ack-sure”,RP则是”Rapid Prototyping”快速原型的缩写。Axure RP Pro是美国Axure Software Solution公司的精心杰作,可以说Axure是Windows上最出色的原型设计软件,亦是web产品前期设计的首选,原因是:够简单、上手快,能帮助网站需求设计者,快捷而简便的创建 基于目录组织的原型文档、功能说明、交互界面以及带注释的wireframe网页,并可自动生成用于演示的网页文件和word文档,以提供演示与开发;
Axure RP六合一功能:网站构架图、示意图、流程图、交互设计、自动输出网站原型、自动输出word格式规格文件;
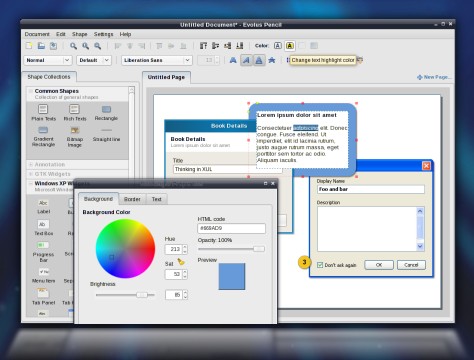
三、Pencil
一个firefox插件,比较小的工具,画简单的界面基本上可以满足了。而且它开源免费。





Pencil 也有独立安装版,功能差不多,不过要装GTK库,还不如直接用FIREFOX上的。